先日、妻のブログ記事(猫が書いたことになっています)を、私のWordPressマルチサイトの一つに移行しました。
移行元はココログで、エクスポート形式はMovable Typeです。移行自体は比較的スムーズに進められましたが、いくつかの課題がありました。
まず、ココログには画像を一括でダウンロードする機能がないため、別途画像取得ツールを利用する必要がありました。また、ダウンロードした複数画像をWordPressの標準機能のマルチファイルアップローダーでアップロードする際、途中で失敗すると対応が面倒でした。さらに、ココログからエクスポートした記事をそのままWordPressにインポートすると、「クラシック」として認識され、ブロックエディタで編集することができませんでした。
このように、ココログからWordPressへの移行にはいくつかの課題がありました。そのため、移行を断念してしまう方もいらっしゃるかもしれません。
このブログでは、同じような移行作業を検討している方が、ストレスなく移行できるように、注意点や問題点、解決策を分かりやすく解説しています。ココログからの移行だけでなく、Movable Type形式の記事をインポートする方にも参考になると思います。
記事は詳細な手順を解説していますので、少し長めですが、ぜひ最後まで読んで参考にしていただければうれしいです。
対象の読者
以下のいずれかに該当する方が当ブログ読者の対象です。
- ココログからWordPressへ記事を移行したいと考えている方
- Movable Type形式の記事をWordPressに移行しようとしている方
技術に詳しくない方でも読み進められるように、できるだけわかりやすく解説しています。ただし、以下のような知識があると、よりスムーズに読み進められると思います。
- サクラエディタで正規表現を使った置換をしたことがある、もしくは興味がある。
- FTP通信などを使ってサーバーにファイルをアップロードしたことがある、もしくは興味がある。
検証(動作)環境
- オペレーティングシステム:Windows 10 Home
- WordPressバージョン:WordPress 6.4.4
- ブラウザ: Google Chromeバージョン: 125.0.6422.142(Official Build) (64 ビット)
移行の手順(概要)
以下の手順で移行を行います。
- 画像の一括エクスポート(ココログ⇒ローカル)
- 記事の一括エクスポート(ココログ⇒ローカル)
- 画像の一括インポート(ローカル⇒WordPress)
- 記事のフォーマット変換(Movable Type形式のブロックエディタ化)
- 記事の一括インポート(ローカル⇒WordPress)
- 記事を一括公開する
各手順のポイントを簡単に説明します。まずは、問題点や注意点等の全体像をつかんでください。
1.画像の一括エクスポート(ココログ⇒ローカル)
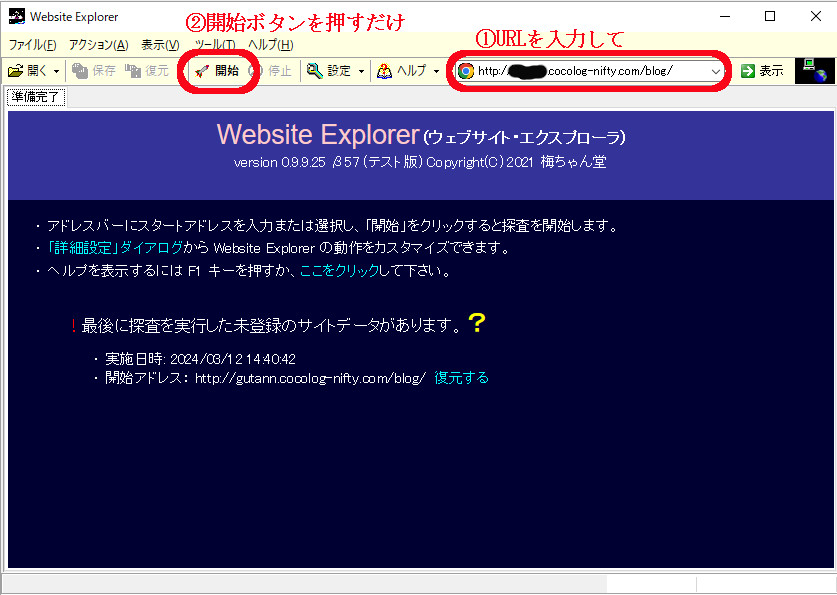
ココログには、画像を一括でエクスポートする機能がありません。そのため、無料の『Website Explorer』というツールを使って一括で取得します。このツールは、無料ですが、Windows7の頃から多くのユーザーに利用されてきた信頼性の高いツールです。
2.記事の一括エクスポート(ココログ⇒ローカル)
指定した期間の記事を一括でMovable Type形式にエクスポートします。この機能はココログサイトが提供しているものですので、特に注意点はありませんが、使い方を簡単に説明します。詳細についてはココログサイトのヘルプをご覧ください。また、MT形式のファイルの構造を理解するために、簡単な説明もさせていただきます。
3.画像の一括インポート(ローカル⇒WordPress)
WordPressには、『マルチファイルアップローダー』という、画像ファイルを一括でアップロードする機能が標準で備わっています。この機能は、複数の画像のアップロードとインポートを同時に行うとても便利な機能ですが、容量の制限、回線断などの理由で、ときどき失敗することがあります。もし、失敗すると面倒です。WordPressでは、ファイル名をデータベースで管理しているため、一度、画像ファイル名を認識してしまうと、同じ名前のファイルをアップロードすると、たとえ削除していたとしても自動的に別の名前が付けられてしまいます。
今回は、FTPツールを使用してまずサーバーのフォルダに画像をアップロードし、その後、WordPressのプラグインを使用してインポートするという手順を2回に分けることで、リスクを軽減する方法をご紹介します。この方法では、アップロードの失敗がインポートの失敗につながらないため、エラーのリスクが大幅に軽減されます。
また、画像を取り込んだ後、画像ファイルを整理するためのプラグインも併せてご紹介させていただきます。
4.記事のフォーマット変換(Movable Type形式のブロックエディタ化)
記事の一括インポートは、WordPress標準プラグインである「Movable Type・TypePad Importer」という機能を使用します。しかし、ココログからエクスポートした記事をそのままインポートしてしまうと、編集しようとした際にブロックエディタで「クラシック」と認識されてしまいます。
ブラウザでの表示に問題がないため、将来的に記事の編集をしないのであれば、そのままでも問題ありません。しかし、そのままの状態で、うっかり、ブロックエディタから『下書き保存』ボタンを押してしまうと意図しない形で記事が消えてしまうことがあります。ぜひ、このタイミングで記事のブロックエディタ化を行うことをお勧めします。複数回の正規表現の置換を使って記事のブロックエディタ化を行います。
私は実際に2015年と2021年のココログの記事を変換しましたが、これらの2つの時期の記事には構造の違いが若干ありました。同じ正規表現ではうまく変換できませんでしたので、2015年と2021年の2つの正規表現をご紹介いたします。ただし、これはあくまでも変換の一例です。記事の書き方によっては、私が行った正規表現の手順ではうまく変換できないこともありますので、必要に応じて自分用にカスタマイズして利用してください。
5.記事の一括インポート(ローカル⇒WordPress)
WordPressの「Movable Type・TypePad Importer」プラグインを使って、記事を一括でインポートします。『4.記事のフォーマット変換(クラシックからブロックへ)』で適切にフォーマット変換が行われていれば、特に注意すべき点はありませんが、一応手順をご紹介いたします。
6.記事を公開する
記事を、インポートと同時に公開するのは危険です。インポートされた記事が、自分の思い通りの表示に変換されていなくても、そのまま公開されてしまうからです。一旦下書きとしてインポートし、記事の内容を確認した後に公開することをお勧めします。WordPressには、20記事までならまとめて公開する機能がありますので、その機能をご紹介させていただきます。
それでは、各手順について詳しく説明していきます。
1.画像の一括エクスポート(ココログ⇒ローカル)
サイトにアップされている画像を取得するツールはいくつかあるようですが、私は『Website Explorer(ウェブサイト・エクスプローラー)』というツールを使用して画像を取得しました。
以下は、Website Explorer開発者ブログサイト:Website Explorer(ウェブサイト・エクスプローラー)』開発者「梅ちゃん堂」さんのサイトです。


多くの画像取得ツールは、指定したURLページにアップされている画像しか取得してくれませんが、『Website Explorer(ウェブサイト・エクスプローラー)』は、指定したURL配下のサブフォルダを辿ってダウンロードしてくれます。しかも無料です。2025年5月時点で、Windows10でも問題なく動作することを確認しています。だたし、2020年4月に公式サイトでのサポートが終了したように、積極的なサポートはありませんので、使用する場合は自己責任で使用してください。
手順はとても簡単です。
ダウンロードしたい画像ファイルの『トップURL①』を指定して、『開始②』ボタンをクリックすれば、「ピュー↑」っという音がして、トップURLで指定したWebサイトの解析が始まります。

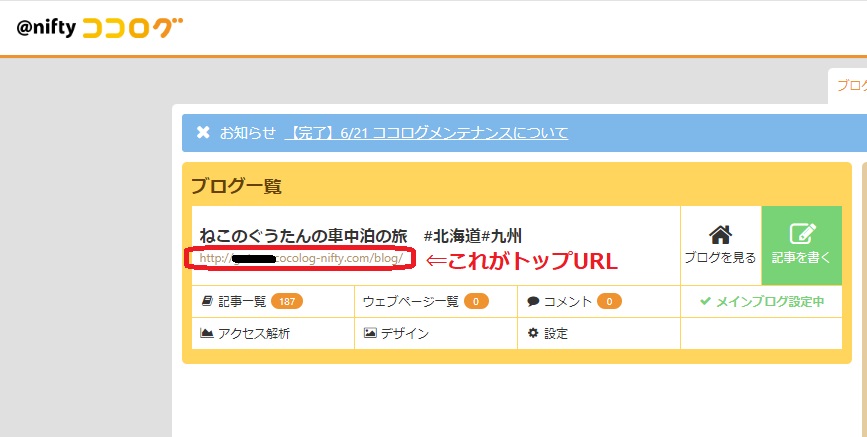
ココログの『トップURL』は下記を参考にしてください。


『Website Explorer(ウェブサイト・エクスプローラー)』は、公開されている記事、及び、画像が解析(ダウンロード)対象です。もし『下書き』や『公開待ち』の記事の画像を解析(ダウンロード)したい場合は、解析する前に記事を公開しておく必要があります。
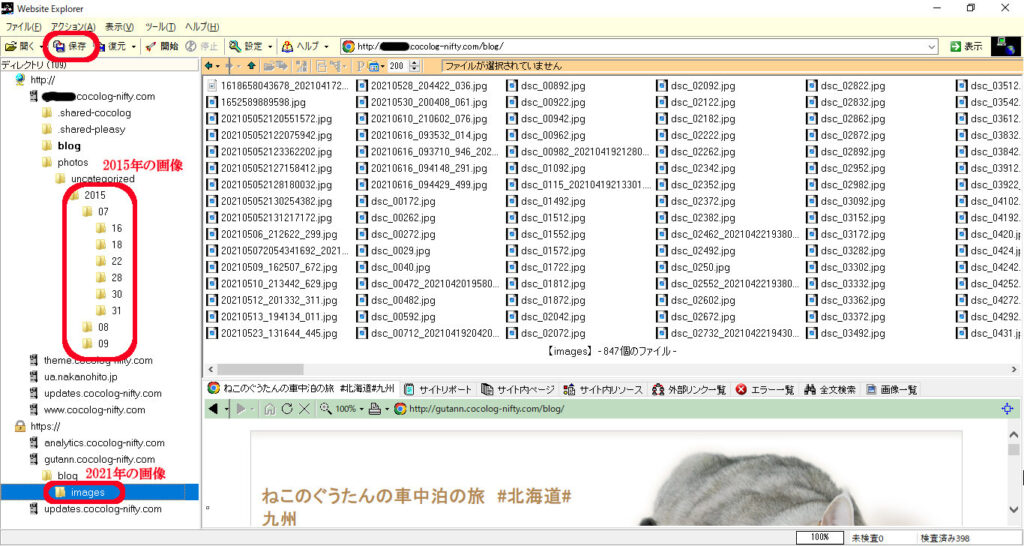
解析が終わると、「ピュー↓」っという音がしてエクスプローラのような以下の画面が表示されます。左側にフォルダ構成が表示され、右側に内容が表示されています。(左側のフォルダをクリックするとプルダウンで配下のサブフォルダが表示されます)
2015年と2021年のフォルダ構成を比較すると、2015年の画像は年、月、日ごとに細かくフォルダが分かれていますが、2021年の画像は “images” というフォルダに1つにまとめられています。年代によって若干フォルダ構成が異なっていることがわかります。

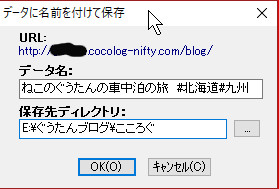
画像ファイルを取得するために『保存』ボタンをクリックすると、以下のようなダイアログが表示されます。

『保存先ディレクトリ:』に、保存するローカルのフォルダを指定し『OK』をクリックすれば、記事や画像等のすべてのコンテンツがサーバーのフォルダ構成そのままで取得されます。
取得した後で、管理がしやすいように、なるべく1つのフォルダにまとめることをお勧めします。ただし、後で『記事のフォーマット変換』を行いますので、以下のように、記事内に指定されてた画像URLを一括で置換できるようなまとめ方を意識します。
http://xxxxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617360000.jpg
⇓
【移行先のドメイン名】/【画像フォルダ】/2015071617360000.jpg正規表現であれば、上記の青字部分のパターンを変換するのは簡単です。私の場合【画像フォルダ】は、2015と2021というフォルダにしました。
WordPressのメディアライブラリでは、画像のメタ情報はデータベースで管理しています。そのため、実際のフォルダ分けとWordPressのフォルダ分けはまったく関係ありません。

画像ファイルを一つにまとめる場合に同じ名前のファイルがあると、ファイル名の変更をしなければなりませんが、ファイル名は後で記事内の画像URLを一括で置換することを考慮してください。例えば、ファイル名にフォルダ名を含めると、後で一括置換が簡単になります(例:/2015/07/16/ファイル名.jpg ⇒ 20150716ファイル名.jpg)。このようにすると、正規表現で『/』を取り除くだけで一括置換が可能です。しかし、もし、そのような変換が難しい場合は、フォルダ構成はそのままにすることをお勧めいたします。
『Website Explorer(ウェブサイト・エクスプローラー)』の操作方法は直感的で分かりやすいので、使い方に悩むことはないと思いますが、もしもわからないことがあれば、以下のようなサイトなどを見て操作方法を確認してください。


2.記事のエクスポート(ココログ⇒ローカル)
ココログの記事をMovable Type形式に一括でエクスポートします。ココログのサイトに備わっている機能ですので、特に悩むことは無いと思いますが、簡単に手順を説明します。



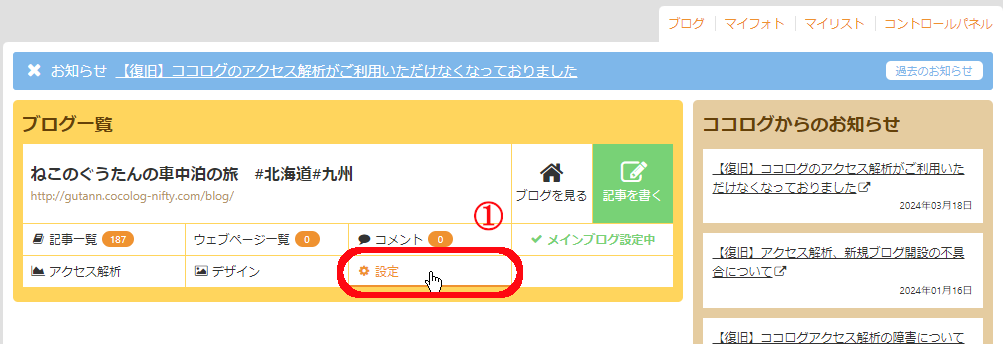
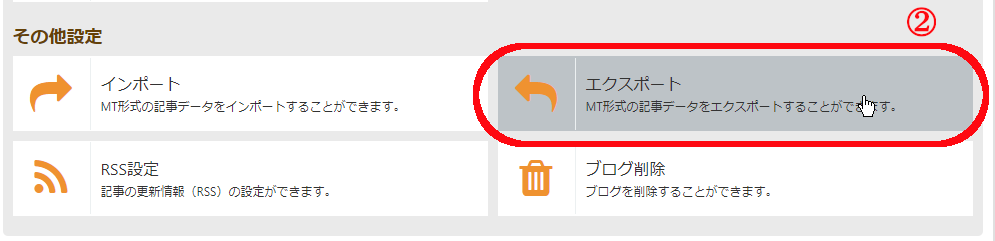
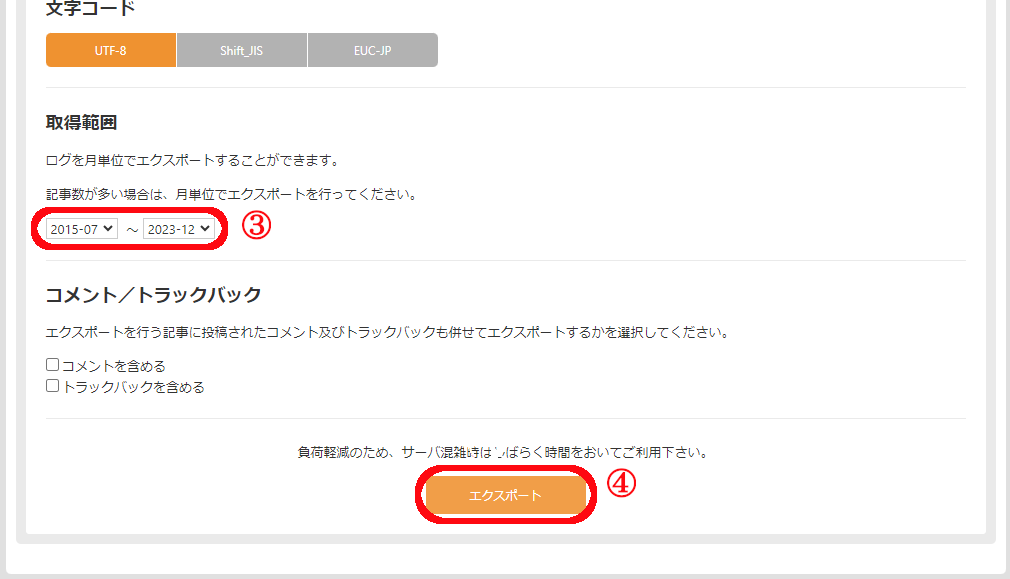
ココログの管理ページにログインして『①設定』→『②エクスポート』→(③期間指定)『④エクスポート』の順でエクスポートします。私はすべての期間を指定してエクスポートしました。

Movable Type形式は、バックアップや移行目的でページのテキストを保存するための形式です。拡張子は一般的に「.mt」ですが、ココログでは「.txt」です。Movable Type形式は、人が読みやすく、編集もしやすいという特徴があります。以下のようなテキストです。
以下はMovable Type形式の簡単な説明です。
TITLE: 記事のタイトル
AUTHOR: 著者名
DATE: 2024/05/29
CATEGORY: カテゴリ1, カテゴリ2
KEYWORDS: キーワード1, キーワード2
-----
BODY:
記事の本文がここに入ります。
-----
EXTENDED:
拡張本文がここに入ります。
-----
EXCERPT:
記事の要約がここに入ります。
--------Movable Type形式では、記事と記事の区切りを「——–」(ハイフン8文字と改行コード)で行います。記事先頭の区切りは不要です。各セクションは、メタデータ・セクションと複数行フィールド・セクション(例えばBODY:)に分かれ、「—–」(ハイフン5文字と改行コード)で区切ります。
メタデータ・セクションには、TITLE、AUTHOR、DATE、BODYなどのフィールドが含まれます。セクションやフィールドはオプションですが、オプションの数や構成は、各記事間で一致させる必要があります。
複数行フィールド・セクションは、フィールドの型を表示するキーの後にフィールドの内容を記述します。
Movable Type形式は、使用するアプリやツールによってカスタマイズできますが、今回私が採用したセクションとフィールドを以下に示します。
メタデータ・セクションのフィールド
- タイトル(TITLE):記事のタイトルです。指定しない場合は、記事本文の先頭から自動的に生成されます。
- 著者(AUTHOR):事の作成者名です。該当の作成者がシステムに登録されていない場合は、システムに追加し、該当のブログへの投稿の権限を設定します。
- 日付(DATE):記事の投稿日時です。フォーマットは、MM/DD/YYYY hh:mm:ss AM|PM です。AM|PM はオプションで、それがない場合、時刻は24時間制で処理します。
- 公開状態(STATUS):記事の状態です。Draft (下書き) または Publish (公開)、Future (指定日公開) のどちらかを設定します。大文字・小文字の区別はありません。STATUS キーが設定されていない場合は、ブログの設定の初期値を適用します。また、設定値に誤りが見つかった場合、処理を終了して記事を登録しません。。
- カテゴリ(CATEGORY):記事のサブカテゴリです。複数の CATEGORY キーをメタデータ・セクションに記述することで、複数のカテゴリを設定できます。カテゴリが登録されていない場合、自動的に追加されます。
- スラッグ(BASENAME):記事の出力ファイル名です。特に指定がない場合でも、構築後に自動的にファイル名が生成されます。このファイル名は、通常スラッグを基にして生成されます。
複数行フィールド・セクションのフィールドキー
- 本文(BODY):記事の本文を記述します。
- 拡張本文(EXTENDED):拡張本文を記述します。記事のメインコンテンツに追加情報や詳細を含めたい場合に使用します。
- 記事の要約(EXCERPT):記事の要約を記述します。記事の概要を簡潔に示し、読者に内容を紹介するために使用します。
Movable Type形式の詳しい説明ページは下記を参照してください。

実際に私(妻)のココログからエクスポートしたMovable Type形式のファイルです。
--------
AUTHOR: ぐうたん
TITLE: 大洗港から出発!!
STATUS: Publish
ALLOW COMMENTS: 1
CONVERT BREAKS: 1
ALLOW PINGS: 1
CATEGORY: 旅行・地域
DATE: 07/07/2015 22:15:00
-----
BODY:
<div><div>初めまして!ぐうたんだにゃあ。</div>
<div>今日から北海道へ旅に出るんだにゃあ。</div>
<div><img src="http://xxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617360000.jpg" class="image-embed" /></div>
<div>これから大洗からフェリーに乗って苫小牧まで行くんだにゃあ。</div>
<div><img src="http://xxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617370000.jpg" class="image-embed" /><br>
フェリーの中は…</div>
<div><img src="http://xxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617380000.jpg" class="image-embed" /><br>
お部屋は広くて過ごしやすいんだにゃあ。</div>
<div>お風呂の写真はにゃいけど、お風呂も大きく眺めも良かったんだにゃあ(海しか見えないけどにゃ…)</div>
<div>お風呂へ入って大洗のスーパーで買ったお刺身とお寿司で晩酌だにゃあ♪</div>
<div><img src="http://xxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071618480000.jpg" class="image-embed" /><br>
おいしかったにゃあ!!</div>
<div>船の揺れも気にならないし、今日はグッスリ寝れそうだにゃあ。</div>
</div>
<br>
↓ポチっとしてほしいにゃ...<br>
<a href="http://px.a8.net/svt/ejp?a8mat=2HQE2C+6Z8Y2A+CHG+TSBE9" target="_blank">
<img border="0" width="468" height="60" alt="" src="http://www22.a8.net/svt/bgt?aid=150717108422&wid=001&eno=01&mid=s00000001618005003000&mc=1"></a>
<img border="0" width="1" height="1" src="http://www14.a8.net/0.gif?a8mat=2HQE2C+6Z8Y2A+CHG+TSBE9" alt="">
<br>
<a href="http://px.a8.net/svt/ejp?a8mat=2HQDAE+BBTY5U+34SU+63H8H" target="_blank">
<img border="0" width="320" height="50" alt="" src="http://www23.a8.net/svt/bgt?aid=150716102685&wid=001&eno=01&mid=s00000014619001024000&mc=1"></a>
<img border="0" width="1" height="1" src="http://www13.a8.net/0.gif?a8mat=2HQDAE+BBTY5U+34SU+63H8H" alt=""><br>
↑<br><br><br>
-----
EXTENDED BODY:
-----
EXCERPT:
-----
KEYWORDS:
-----
--------私(妻)の場合、メタデータ・セクションは、AUTHOR,TITLE,STATUS,ALLOW COMMENTS,CONVERT BREAKS,ALLOW PINGS,CATEGORY,DATEフィールドで構成されていました。
この中でインポート先に必要なフィールドは、タイトル(TITLE),著者(AUTHOR),日付(DATE),公開状態(STATUS),カテゴリ(CATEGORY)です。また、スラッグ(BASENAME)はありませんが、SEO的に重要ですので、一括置換で日付を追加することにします。
一方、複数行フィールド・セクションは、BODY,EXTENDED BODY,EXCERPT,KEYWORDSと4つのセクションがありますが、インポート先に必要なフィールドはBODYセクションです。
詳細は、『記事のフォーマット変換』で詳しく説明いたします。

このMovable TypeドキュメントをWordPressにインポートすると、1つの大きなクラシックブロックとして認識されてしまいました。原因は、12行目から25行目まで大きな<div>~</div>で囲まれているためです。後ほど詳しく説明しますが、約15回の正規表現の置換を行うことで、このような問題を解消し、ブロックエディタが認識できる形式に変換します。
3.画像の一括インポート(ローカル⇒WordPress)
WordPressには「マルチファイルアップローダー」という便利な機能があります。これは複数の画像を一気にアップロードしてインポートしてくれる便利な機能ですが、多くのレンタルサーバーでは一度にアップロードできるファイル数やサイズに制限があるため、アップロードが途中で中断される可能性があります。仮に制限がない場合でも、通信エラーなどで処理が中断されるかもしれません。
もし、画像のアップロード+インポートが途中で中断されると面倒です。再度画像をアップロードしなければなりませんが、デフォルトのWordPressでは、同じ画像名のファイルを再びアップロードしても上書きはされません。自動的に別の名前が付けられます。これは、画像ファイル名がデータベースで管理されており、再利用不可という設計思想に基づいているためです。
これを避けるためにアップロードとインポートを分けて行います。まず、ファイル転送に特化したFTP等の通信手段を使って画像ファイルをサーバーにアップロードします。その後、『Bulk Media Register』というプラグインを使って、アップロードした画像をWordPressにインポートします。以下の手順で行います。
- ローカルフォルダの画像を、ffftpというツールを使用してFTP通信でサーバーにアップロードする。
- 『Bulk Media Register』というプラグインを使用して、アップロードした画像をWordPressにインポートする。
- 『FileBird Lite』というプラグインを使用して、アップロードした画像に適切なメタ情報(フォルダ分けなど)を設定する。

『FileBird Lite』は、WordPress内の画像のフォルダ分けするプラグインです。実際にフォルダ分けをするのではなく、ファイルのメタ情報(データベース)にフォルダという概念を設けるだけですが、メディアライブラリから参照するとフォルダ分けされているように見えます。画像のインポートとは直接関係がありませんが、便利な機能ですので、一緒にご紹介させていただきます。
1)ローカルフォルダの画像をWordPressのブログサイトにアップロードする
サーバーに画像をアップロードする方法はいろいろありますが、私はFTPツール(FFFTP)を使って画像ファイルをアップロードしました。
FFFTPはWindows向けのシンプルな無料FTPクライアントで、使いやすいUIと高速なファイル転送が特徴です。以下のサイトからダウンロードできます。インストールはガイダンスに従って進めるだけですので、悩むことはないと思います。

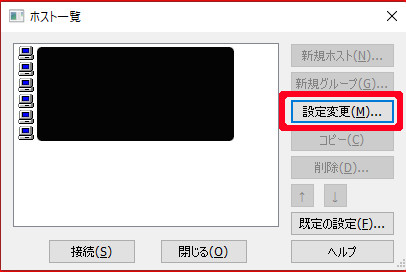
設定もとても簡単です。まず、『電源プラグ(接続)マーク』をクリックして『ホスト一覧』ダイヤログを表示させます。

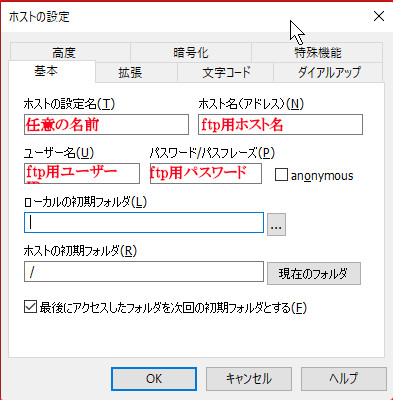
『ホスト一覧』ダイヤログの『設定変更』ボタンをクリックして『ホストの設定』ダイアログを表示します。

このダイアログで通信先ホストの設定を行います。

各項目にレンタルサーバーから与えられた認証情報を入力します。
- ホストの設定名:識別できる自由な名前(例:スターサーバーハイスピード)
- ホスト名(アドレス):画像ファイルをアップロードするftpサーバーのアドレス(例:sv***.star.ne.jp)
- ユーザー名:ftpのユーザーID
- パスワード/パスフレーズ:ftpユーザーのパスワード
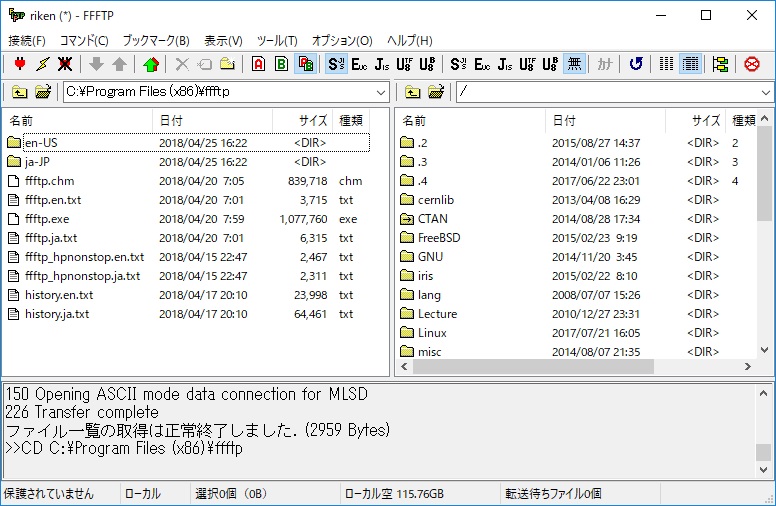
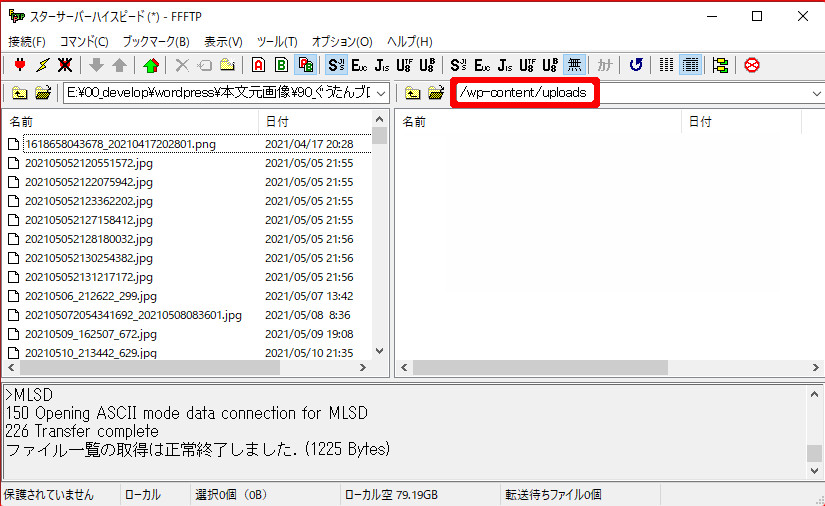
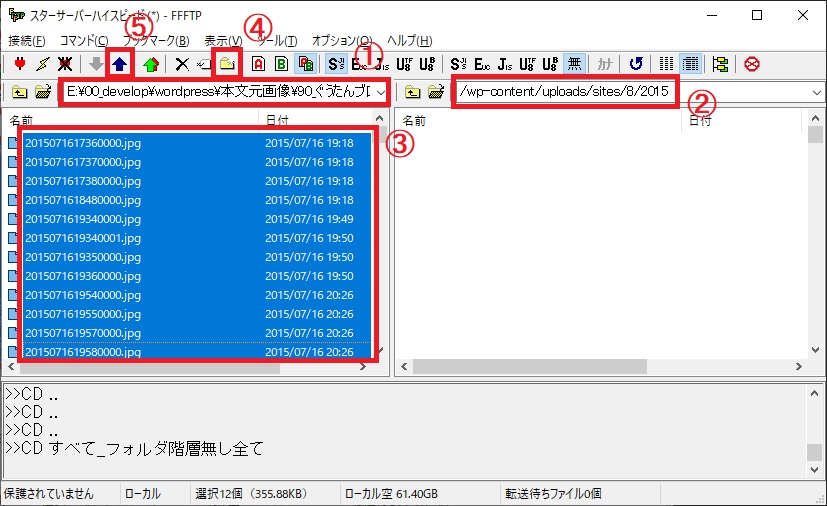
『OK』をクリックして『ホスト一覧』ダイアログに戻り、さらに『接続』ボタンをクリックすると以下のような画面が表示されます。

左側にローカルのファイル一覧が表示され、右側に画像のアップロード先であるftpサーバーのフォルダが表示されます。
左側のローカル側で『ココログからエクスポートした画像を入れたフォルダを選択①』します。

右側の『アップロード先であるftpサーバーのフォルダ②』を選択した後、『フォルダ作成④』ボタンをタップして任意のフォルダを作成します(私は2015というフォルダを作成しました)

アップロード先(②)は『/wp-content/uploads/任意のフォルダ』です。(私の場合は、マルチサイトですので『/wp-content/uploads/sites/n/任意のフォルダ』です。nはWordPressが自動的に付けたマルチサイトの番号)
アップロードしたファイルをWordPressに認識させるためには、『~uploads』配下でなければなりません。(マルチサイトの場合は『~uploads/sites/n』配下)
左側の『ローカルフォルダの一覧を[Ctrl+a]ですべてを選択③』し、『アップロード⑤』ボタンをクリックして画像をアップロードします。

私(妻)の場合、2015年には537、2021年には845ファイルの画像ファイルがありました。両方合わせて1382ファイルありましたので、約20分かかりました。アップロードしているだけですので、万が一、通信断等でエラーが起きても、上書きはもちろん、すべてを削除してやり直すことも、簡単に行えます。
2)アップロードした画像をWordPressに認識(インポート)する
WordPressの『Bulk Media Register』というプラグインを使用して、アップロードした画像を一括でインポートします。(プラグインのインストール手順は簡単ですので省略します。必要であれば『Bulk Media Register』で検索してください)
『Bulk Media Register』の使い方はとても簡単です。
まずは、『一括登録』ボタンをクリックします。

すると、一括登録できるフォルダ名の一覧がプルダウンで表示されます。先ほど『アップロードしたフォルダ』を選択します。

『選択』ボタンをクリックすると、『登録』ボタンが表示され、『登録』ボタンをクリックすればインポートが始まります。レンタルサーバーのスペックによっては時間がかかることがあります。
『Bulk Media Register』の使い方については、以下のようなサイトがたくさんあります。もし、わからない点があれば、参考にしてください。

3)WordPressの画像をフォルダ分けして管理する
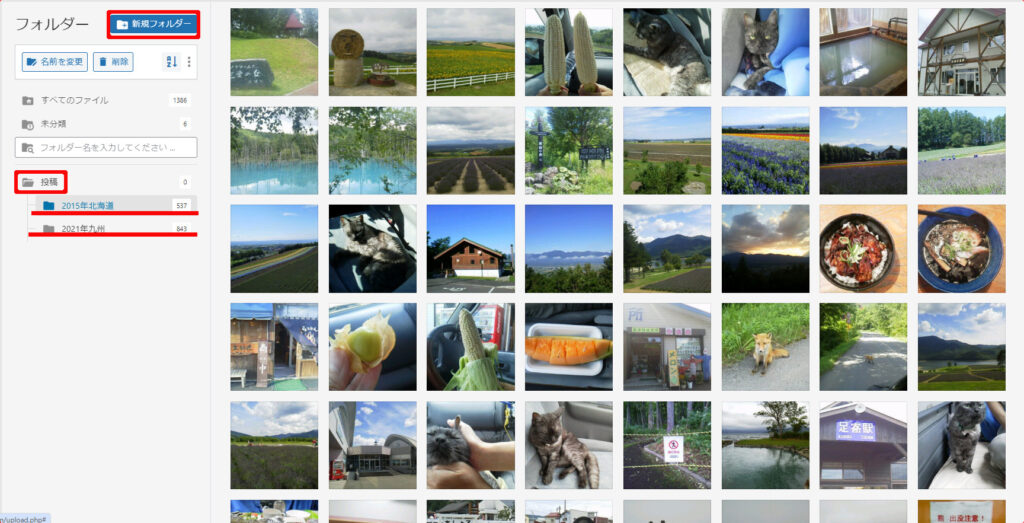
WordPressの『FileBird Lite』というプラグインを使用して、インポートした画像の整理を行います。

こちらも使い方は非常に簡単です。まず、『新規フォルダー』を指定してフォルダを作成し、次に『投稿』フォルダにある画像を選択して、さきほど作成したフォルダにドラッグ&ドロップするだけです。フォルダを移動させたように見えますが、実際はデータベースのwp_postmetaテーブルというメタ情報が変更されるだけですので、サーバー上の画像ファイルの格納先は変わっていません。つまり、URLは変わりませんので、記事への影響はまったくありません。(記事作成後に画像を移動しても画像が見れなくなることはありません)
『FileBird Lite』の使い方については、以下のようなサイトがたくさんあります。もし、わからない点があれば、参考にしてください。

4.記事のフォーマット変換(Movable Type形式のブロックエディタ化)
いよいよクライマックスです。移行作業の中で、フォーマット変換が最も大変な作業です。ココログからエクスポートした記事が「クラシック」として認識されず、きちんと「ブロック」として認識されるフォーマットに変換することが目的です。今後、記事の編集を行う予定がなくても、画像ファイルを移行した場合はURLの置換が必要です。その置換方法を参考にしてください。
最初に、置換後のブロックエディタ用のフォーマットの簡単な説明を致します。
TITLE: 記事のタイトル
AUTHOR: 著者名
DATE: 2024/05/29
SLUG: my-first-post
CATEGORY: カテゴリ1, カテゴリ2
KEYWORDS: キーワード1, キーワード2
-----
BODY:
<!-- wp:paragraph -->
記事の本文がここに入ります。
<!-- /wp:paragraph -->
<!-- wp:image -->
画像のリンクがここに入ります。
<!-- /wp:image -->
-----
EXTENDED:
<!-- wp:paragraph -->
拡張本文がここに入ります。
<!-- /wp:paragraph -->
-----
EXCERPT:
<!-- wp:paragraph -->
記事の要約がここに入ります。
<!-- /wp:paragraph -->記事のブロックは <!– wp:paragraph –> 、画像のブロックは <!– wp:image –> といったブロックで囲まれています。WordPressのブロックエディタは、このようにすべての記事がブロックで囲まれている必要があります。もしブロックで囲まれていない場合、ブロックエディタでは「クラシック」として認識され、ブロックエディタで編集することはできません。
WordPressのバージョンやプラグインの導入状況によって異なりますが、デフォルトで使用できる主なブロックは以下の通りです。
- <!– wp:paragraph –>:段落ブロック – 本文のテキストを表示します。記事の詳細な説明や情報を提供するために使用されます。
- <!– wp:image –>:画像ブロック – 記事内に挿入された画像を表示します。視覚的な要素を追加し、記事の見栄えを向上させる役割を果たします。
- <!– wp:list –>:リストブロック – 順序付きまたは順序なしのリストを表示します。アイテムを一覧表示し、情報を整理するのに役立ちます。
- <!– wp:quote –>:引用ブロック – 記事内の引用や重要なメッセージを強調表示します。目立たせたいテキストを視覚的に際立たせるために使用されます。
- <!– wp:video –>:動画ブロック – 記事内に挿入された動画を表示します。視聴者に対して動的なコンテンツを提供し、情報をより魅力的に伝えます。
- <!– wp:audio –>:オーディオブロック – 記事内に挿入された音声ファイルを表示します。音声コンテンツを再生し、読者にさまざまな情報を提供します。
- <!– wp:file –>:ファイルブロック – 記事内に挿入されたファイルを表示します。ダウンロードリンクなどのファイルを提供し、読者に資料を提供します。
- <!– wp:html –>:カスタムHTMLブロック – カスタムコードや埋め込みコンテンツを表示します。柔軟性を持たせ、記事のデザインや機能をカスタマイズします。
- <!– wp:pagebreak –>:ページブレイクブロック – 記事を複数のページに分割します。長い記事を分かりやすく整理し、読者の閲覧体験を向上させます。
ブロックエディタの詳細は下記を参照してください。

ココログのエクスポート形式は、2015年と2021年の記事で異なるため、それぞれに対応したフォーマット変換が必要でした。まずは、2015年の記事のフォーマット変換の方法を示します。
ココログ2015年⇒WordPressブロックエディタ用
まず、変換後フォーマットをご覧ください。
AUTHOR: ぐうたん
TITLE: 大洗港から出発!!
STATUS: Draft
ALLOW COMMENTS: 1
CONVERT BREAKS: 1
ALLOW PINGS: 1
CATEGORY: 車中泊旅行
CATEGORY: 北海道編
CATEGORY: 2015年
DATE: 2015/07/07 22:15:00
BASENAME: 201507072215
-----
BODY:
<!-- wp:paragraph -->
<p><strong>2015年07月07日 22:15:00</strong></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>初めまして!ぐうたんだにゃあ。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>今日から北海道へ旅に出るんだにゃあ。</p>
<!-- /wp:paragraph -->
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】/2015071617360000.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>これから大洗からフェリーに乗って苫小牧まで行くんだにゃあ。</p>
<!-- /wp:paragraph -->
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】/2015071617370000.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p><br>
フェリーの中は…</p>
<!-- /wp:paragraph -->
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】/2015071617380000.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p><br>
お部屋は広くて過ごしやすいんだにゃあ。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>お風呂の写真はにゃいけど、お風呂も大きく眺めも良かったんだにゃあ(海しか見えないけどにゃ…)</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>お風呂へ入って大洗のスーパーで買ったお刺身とお寿司で晩酌だにゃあ♪</p>
<!-- /wp:paragraph -->
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】/2015071618480000.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p><br>
おいしかったにゃあ!!</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>船の揺れも気にならないし、今日はグッスリ寝れそうだにゃあ。</p>
<!-- /wp:paragraph -->
-----
EXTENDED BODY:
-----
EXCERPT:
-----
KEYWORDS:
-----
--------私(妻)の場合、記事ブロック <!– wp:paragraph –> と画像のブロック <!– wp:image –> しかありませんので、すっきりしてとても見やすいですね。このフォーマットに変換します。
一方、2015年のココログ記事をMovable Type形式にエクスポートしただけのフォーマットです。
AUTHOR: ぐうたん
TITLE: 大洗港から出発!!
STATUS: Publish
ALLOW COMMENTS: 1
CONVERT BREAKS: 1
ALLOW PINGS: 1
CATEGORY: 旅行・地域
DATE: 07/07/2015 22:15:00
-----
BODY:
<div><div>初めまして!ぐうたんだにゃあ。</div>
<div>今日から北海道へ旅に出るんだにゃあ。</div>
<div><img src="http://xxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617360000.jpg" class="image-embed" /></div>
<div>これから大洗からフェリーに乗って苫小牧まで行くんだにゃあ。</div>
<div><img src="http://xxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617370000.jpg" class="image-embed" /><br>
フェリーの中は…</div>
<div><img src="http://xxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617380000.jpg" class="image-embed" /><br>
お部屋は広くて過ごしやすいんだにゃあ。</div>
<div>お風呂の写真はにゃいけど、お風呂も大きく眺めも良かったんだにゃあ(海しか見えないけどにゃ…)</div>
<div>お風呂へ入って大洗のスーパーで買ったお刺身とお寿司で晩酌だにゃあ♪</div>
<div><img src="http://xxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071618480000.jpg" class="image-embed" /><br>
おいしかったにゃあ!!</div>
<div>船の揺れも気にならないし、今日はグッスリ寝れそうだにゃあ。</div>
</div>
<br>
↓ポチっとしてほしいにゃ...<br>
<a href="http://px.a8.net/svt/ejp?a8mat=2HQE2C+6Z8Y2A+CHG+TSBE9" target="_blank">
<img border="0" width="468" height="60" alt="" src="http://www22.a8.net/svt/bgt?aid=150717108422&wid=001&eno=01&mid=s00000001618005003000&mc=1"></a>
<img border="0" width="1" height="1" src="http://www14.a8.net/0.gif?a8mat=2HQE2C+6Z8Y2A+CHG+TSBE9" alt="">
<br>
<a href="http://px.a8.net/svt/ejp?a8mat=2HQDAE+BBTY5U+34SU+63H8H" target="_blank">
<img border="0" width="320" height="50" alt="" src="http://www23.a8.net/svt/bgt?aid=150716102685&wid=001&eno=01&mid=s00000014619001024000&mc=1"></a>
<img border="0" width="1" height="1" src="http://www13.a8.net/0.gif?a8mat=2HQDAE+BBTY5U+34SU+63H8H" alt=""><br>
↑<br><br><br>
-----
EXTENDED BODY:
-----
EXCERPT:
-----
KEYWORDS:
-----
--------少しわかりにくいかもしれませんが、私(妻)の場合、テキストと画像しか使用していませんでした。このMovable Type形式のテキストから、<div>タグ等の余計なHTML命令をすべて取り除き、記事ブロックは<!– wp:paragraph –> で囲み、画像のブロックは <!– wp:image –> で囲むといった、ブロックエディタが認識できる形式に変換します。
正規表現(ココログ2015年⇒ブロックエディタ)
『⇒』の左側が『置換前文字列』で、右側が『置換後文字列』です。置換には順番がありますので上から番号の順で置換を行います。

2015年の記事をWordPressに取り込んだ後、文字や画像がうまく表示されず、「クラシック」と表示される箇所がいくつかありました。おそらく、2015年当時のココログサーバーアプリが出力するHTMLの微妙な差異があったことが原因と考えられます。私は、一括置換の限界と諦めて、WordPressに取り込んだ後、ブロックエディタで開いた際に「クラシック」と表示された箇所については、コードエディタに切り替えて手作業でブロックエディタ用に修正しました。
①\n⇒甑
②<div><div>⇒<div>
③(甑{1,3}↓.+?)(↑<br><br><br>)⇒(未入力)
④</div>甑</div>⇒</div>
⑤(DATE: ((\d{2})/(\d{2})/(\d{4}) (\d{2}):(\d{2}):(\d{2})).*?)(BODY:)⇒DATE: $5/$3/$4 $6:$7:$8甑BASENAME: $5$3$4$6$7甑-----甑BODY:甑甑<div><strong>$5年$3月$4日 $6:$7:$8</strong></div>
⑥甑<br>甑⇒甑甑
⑦甑⇒\n
⑧<div>(<img.*\/>)⇒\n<!-- wp:image -->\n<figure class="wp-block-image">$1</figure>\n<!-- /wp:image -->\n\n<div>
⑨<div></div>⇒(未入力)
⑩<div>⇒\n<!-- wp:paragraph -->\n<p>
⑪</div>⇒</p>\n<!-- /wp:paragraph -->\n
⑫((<img src=".*?([^\/]+)\.jpg") class="image-embed" />)⇒$2 alt="$3" />
⑬http://.+/([^/]+\.(?:jpg|jpeg|png))
⇒https://【画像ファイルのURI】/$1
⑭CATEGORY: 旅行・地域⇒CATEGORY: 車中泊旅行\nCATEGORY: 北海道編\nCATEGORY: 2015年
⑮STATUS: Publish⇒STATUS: Draft
※(未入力)は入力しないという意味です。※正規表現は、サクラエディタを使用しています。また、実際のエクスポートファイルには指定した期間のすべての記事が含まれていますが、ここでは1記事だけの説明をします。
それぞれ説明していきます。
①⑦改行コードを含む文字列の置換(裏技)
①\n⇒甑
⑦甑⇒\nサクラエディタの正規表現は、通常の方法では改行を含んだ文字列を置換することができません。そのため、改行を一旦記事に存在しない文字「甑(※)」に変換(①)し、「甑」を含む置換をすることで目的の置換を行います。その後、「甑」を元の改行に戻せば、改行を含む文字列の置換ができるのです(⑦)。
※今回は「甑」を使用しましたが、記事に存在しない文字であれば何でもかまいません
②④大きな1ブロックの解消
②<div><div>⇒<div>
④</div>甑</div>⇒</div><div><div>初めまして!ぐうたんだにゃあ。</div>
・
・
・
<div>船の揺れも気にならないし、今日はグッスリ寝れそうだにゃあ。</div>
</div> ⇐ 24行目の『</div>』を削除する⇓
<div>初めまして!ぐうたんだにゃあ。</div>
・
・
・
<div>船の揺れも気にならないし、今日はグッスリ寝れそうだにゃあ。</div>
⇐ 24行目の『</div>』は削除される
※置換イメージ:実際の置換では改行が改行マーク(甑)に変わっていますので長い1行です。記事が大きなクラシックになる原因は、11行目のタグから24行目の終了タグまでが一つのクラッシックブロックとして認識されるためです。まずは、これを解消するために、11行目の<div>開始タグの削除(②)と</div>24行目の終了タグの削除(④)を行っています。
③アフリエイト(広告)の削除(私(妻)の場合のみの特殊なパターン)
③(甑{1,3}↓.+?)(↑<br><br><br>)⇒(未入力)<br>
↓ポチっとしてほしいにゃ...<br>
<a href="http://px.a8.net/svt/ejp?a8mat=2HQE2C+6Z8Y2A+CHG+TSBE9" target="_blank">
<img border="0" width="468" height="60" alt="" src="http://www22.a8.net/svt/bgt?aid=150717108422&wid=001&eno=01&mid=s00000001618005003000&mc=1"></a>
<img border="0" width="1" height="1" src="http://www14.a8.net/0.gif?a8mat=2HQE2C+6Z8Y2A+CHG+TSBE9" alt="">
<br>
<a href="http://px.a8.net/svt/ejp?a8mat=2HQDAE+BBTY5U+34SU+63H8H" target="_blank">
<img border="0" width="320" height="50" alt="" src="http://www23.a8.net/svt/bgt?aid=150716102685&wid=001&eno=01&mid=s00000014619001024000&mc=1"></a>
<img border="0" width="1" height="1" src="http://www13.a8.net/0.gif?a8mat=2HQDAE+BBTY5U+34SU+63H8H" alt=""><br>
↑<br><br><br>⇓
※置換イメージ:実際の置換では改行が改行マーク(甑)に変わっていますので長い1行です。A8.netアフィリエイト広告を削除しました。『(未入力)』は『入力しない』という意味です。妻のブログの場合、『↓』の次から『↑』までがA8.netアフィリエイト広告でしたので、この部分を削除しました。このパターンは妻のブログの特定のケースにのみ該当しますので、一般的には必要ありませんが、残す場合は以下のように変更します。
<!-- wp:paragraph -->
<p>↓ポチっとしてほしいにゃ...</p>
<!-- /wp:paragraph -->
<!-- wp:html -->
<a href="http://px.a8.net/svt/ejp?a8mat=2HQE2C+6Z8Y2A+CHG+TSBE9" target="_blank">
<img border="0" width="468" height="60" alt="" src="http://www22.a8.net/svt/bgt?aid=150717108422&wid=001&eno=01&mid=s00000001618005003000&mc=1">
</a>
<img border="0" width="1" height="1" src="http://www14.a8.net/0.gif?a8mat=2HQE2C+6Z8Y2A+CHG+TSBE9" alt="">
<!-- /wp:html -->
<!-- wp:html -->
<a href="http://px.a8.net/svt/ejp?a8mat=2HQDAE+BBTY5U+34SU+63H8H" target="_blank">
<img border="0" width="320" height="50" alt="" src="http://www23.a8.net/svt/bgt?aid=150716102685&wid=001&eno=01&mid=s00000014619001024000&mc=1">
</a>
<img border="0" width="1" height="1" src="http://www13.a8.net/0.gif?a8mat=2HQDAE+BBTY5U+34SU+63H8H" alt="">
<!-- /wp:html -->
<!-- wp:paragraph -->
<p>↑</p>
<!-- /wp:paragraph -->
⑤投稿日時の表示&投稿日時スラッグ設定
⑤(DATE: ((\d{2})/(\d{2})/(\d{4}) (\d{2}):(\d{2}):(\d{2})).*?)(BODY:)⇒DATE: $5/$3/$4 $6:$7:$8甑BASENAME: $5$3$4$6$7甑-----甑BODY:甑甑<div><strong>$5年$3月$4日 $6:$7:$8</strong></div>DATE: 07/07/2015 22:15:00
-----
BODY:⇓
DATE: 2015/07/07 22:15:00
BASENAME: 20150707
-----
BODY:
<div><strong>2015年07月07日 22:15:00</strong></div>
※置換イメージ:実際の置換では改行が改行マーク(甑)に変わっていますので長い1行です。記事の冒頭に投稿日時を表示する置換と、スラッグ(URLの識別子)に投稿日時の設定する置換を一度に行っています。
まず、正規表現のキャプチャグループを使って日付を取り出しています。キャプチャグループは、括弧 () を使って部分的にパターンマッチした文字列を扱う機能です。括弧 () 内のマッチ文字列は、外側の括弧から左順に $1、$2 といったバックリファレンスとして利用できます。⑤の検索条件であれば、⇒より左側の文字列が $1 としてバックリファレンスできるようになります。
$1:(DATE: ((\d{2})/(\d{2})/(\d{4}) (\d{2}):(\d{2}):(\d{2})).*?)
⇒DATE: 07/07/2015 22:15:00
$2:(\d{2})/(\d{2})/(\d{4}) (\d{2}):(\d{2}):(\d{2})
⇒07/07/2020 22:15:00
$3:(\d{2})⇒07(日付の月部分)
$4:(\d{2})⇒07(日付の日部分)
$5:(\d{4})⇒2015(日付の年部分)
$6::(\d{2})⇒:22(時間の時部分)
$7::(\d{2})⇒:15(時間の分部分)
$8::(\d{2})⇒:00(時間の秒部分)
$9:(BODY:)⇒BODY:あとは、バックリファレンスを含め文字列を連結するだけなので簡単ですね。甑は改行、$nは取り出した文字列ですので、一見すると何がなんだかよくわかりませんが、何度もやり直しながら少しずつ継ぎ足すことで、置換後の文字列を組み立てることができると思います。
記事の冒頭に投稿日時を表示する置換
私(妻)の場合、投稿日時を強調表示(太字)させたいために、固定文字列に置き換えました。以下の部分です。
<div><strong>$5年$3月$4日 $6:$7:$8</strong></div>投稿日を表示するブロックを、一括置換で強調文字にすることが難しかったためです。用途によっては必要ないかもしれませんので、そのときは適宜カスタマイズしてください。もし文字を強調する必要が無ければ、
<strong>$5年$3月$4日 $6:$7:$8</strong>の部分を
<!-- wp:post-date {"format":"Y年n月j日 (D)"} /-->に変えると、強調文字では無い投稿日付『例:2015年7月7日 (火)』が表示されます。もし、表示方法を変えたい場合は、”Y年n月j日 (D)”の部分を以下を参考にカスタマイズして使用してください。

スラッグ(URLの識別子)に投稿日時を設定する置換
『Movable Type と TypePadインポーター』の場合、スラッグ(URLの識別子)は、BASENAMEで指定します。私(妻)の場合は、旅のブログのため、投稿日時をそのままスラッグにしてもSEO的に問題が無いと判断しました。以下の部分です。
BASENAME: $5$3$4$6$7甑ブログの内容によっては、スラッグに日付が入っていることがSEO的に不適切と判断される場合もありますので、その場合は適宜カスタマイズしてください。
⑥<br>の削除
⑥甑<br>甑⇒甑甑ブロック識別子の外にHTML命令があると、ブロックエディタではクラシックと認識されてしまいます。<br>も例外ではありませんので、削除しています。もし、ブログの内容として <br> が必要であれば、『<!– wp:paragraph –>:段落ブロック 』で囲んでください。私(妻)の場合、アフィリエイトを削除すると、記事の最後に <br> しか残らない構成だったため、不要と判断して削除しています。
⑧~⑨画像ブロック生成
⑧<div>(<img.*\/>)⇒\n<!-- wp:image -->\n<figure class="wp-block-image">$1</figure>\n<!-- /wp:image -->\n\n<div>
⑨<div></div>⇒(未入力)<div><img src="http://xxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617360000.jpg" class="image-embed" /></div>⇓
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://xxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617360000.jpg" alt="" /></figure>
<!-- /wp:image -->画像を表示するためのHTMLコードをブロックエディタに認識させるための置換をしています。以下の2つの目的の置換を行っています。画像参照先のURLの変更は⑫⑬で行いますので、ここではブロックエディタが読めるように変える変換だけを行っています。
- <div></div>を<!– wp:image –><!– /wp:image –>に変える
- <img ・・・ />を<figure class=”wp-block-image” ・・・></figure>で囲む
なお、『(未入力)』は『入力しない』という意味です。
⑩~⑪記事の段落ブロック生成
⑩<div>⇒\n<!-- wp:paragraph -->\n<p>
⑪</div>⇒</p>\n<!-- /wp:paragraph -->\n<div>初めまして!ぐうたんだにゃあ。</div>⇓
<!-- wp:paragraph -->
<p>初めまして!ぐうたんだにゃあ。</p>
<!-- /wp:paragraph -->私(妻)の場合、ブログは画像と記事だけで構成されていました。画像はここまでの変換で処理済みですので、残っている <div> ブロックはすべて段落ブロックと考えられます。したがって、<div>・・・</div> を検索してヒットしたものをすべて段落ブロックに変換しています。記事と画像以外のHTMLを使用している場合は、適宜カスタマイズしてください。
⑫~⑬画像ブロック内URLリンクの変更
⑫((<img src=".*?([^\/]+)\.jpg") class="image-embed" />)⇒$2 alt="$3" />
⑬http://.+/([^/]+\.(?:jpg|jpeg|png))⇒https://【画像ファイルのURI】/$1<!-- wp:image -->
<figure class="wp-block-image"><img src="http://xxxxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617360000.jpg" class="image-embed" /></figure>
<!-- /wp:image -->⇓
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】/2015071617360000.jpg" alt="" /></figure>
<!-- /wp:image -->まず、ココログサイトで使用しているCSSのクラス(class=”image-embed”)はWordPressでは使用できませんので、削除してalt=”ファイル名”に置換しています(⑫)。
正規表現のキャプチャグループを使って日付を取り出しています。キャプチャグループは、括弧 () を使って部分的にパターンマッチした文字列を扱う機能です。括弧 () 内のマッチ文字列は、外側の括弧から左順に $1、$2 といったバックリファレンスとして利用できます。⑫の検索条件であれば、⇒より左側の文字列が $1 としてバックリファレンスできるようになります。
$1:((<img src=".*?([^\/]+)\.jpg") class="image-embed" />)
⇒<img src="http://xxxxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617360000.jpg" class="image-embed" />
$2:(<img src=".*?([^\/]+)\.jpg")
⇒<img src="http://xxxxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/"
$3:([^\/]+)\.jpg")⇒2015071617360000あとは、連結するだけなので簡単ですね。
$2 alt="$3" />上記の置換文字列であれば、以下のようなURLに置換されます。
<img src="http://xxxxxx.cocolog-nifty.com/photos/uncategorized/2015/07/16/2015071617360000.jpg" alt="" />⑬は、画像の参照先を、ワードプレスに取り込んだ画像のURIに置換しています。こちらも、正規表現のキャプチャグループを使ってファイル名を取り出しています。⑬の検索条件であれば、バックリファレンスは、以下のような置換文字列として利用できます。
$1:([^/]+\.(?:jpg|jpeg|png))
⇒2015071617360000.jpg
※(?:jpg|jpeg|png)は、括弧を使っていますが、”(?”は非キャプチャグループといって、キャプチャグループとして扱いません。つまり、バックリファレンスは生成されません。【画像ファイルのURI】は、先ほどココログからインポートした画像ファイルのURI(画像ファイル名を除いたURI)を指定します。具体的には、『ドメイン名』+『/wp-content/uploads/』+『配下に作成したフォルダ名』です。
私の場合はマルチドメインですので、『配下に作成したフォルダ名』は、以下に示すような『/sites/n/』配下に作成した『2015』になります。
【画像ファイルのURI】:【『変換先のドメイン名』/wp-content/uploads/sites/n/2015】
例:https://変換先のドメイン名/wp-content/uploads/sites/n/2015/2015071618480000.jpg⑭~⑮メタ情報の変更
⑭CATEGORY: 旅行・地域⇒CATEGORY: 車中泊旅行\nCATEGORY: 北海道編\nCATEGORY: 2015年
⑮STATUS: Publish⇒STATUS: DraftCATEGORY: 旅行・地域⇓
CATEGORY: 車中泊旅行
CATEGORY: 北海道編
CATEGORY: 2015年ココログのカテゴリからWordPressのカテゴリに変更するための置換です(⑭)。ココログのカテゴリは、あらかじめ用意されているものから選択しますが、WordPressでは自分でカテゴリを作成できます。私(妻)の場合は、『旅行・地域』を指定していましたが、WordPressでは『車中泊』『北海道』『2015年』という複数のカテゴリに変更する予定です。
STATUS: Publish⇓
STATUS: Draft⑮は、記事を『下書き』に変更する置換です。ココログからエクスポートした公開(Publish)記事は、そのままWordPressにインポートすると同時に公開されてしまいます。私は公開する前にチェックをしたいので一旦下書き(Draft)にしてからインポートする予定です。
記事を下書きにすると後で公開しなければなりませんが、記事の数が多くても問題ありません。後ほど紹介するプラグインを使用すれば、20記事までなら一括で公開することができます。
ココログ2021年⇒WordPressブロックエディタ用
まず、変換後フォーマットをご覧ください。
AUTHOR: ぐうたん
TITLE: 出発 !(1日目①)
STATUS: Draft
ALLOW COMMENTS: 1
CONVERT BREAKS: 0
ALLOW PINGS: 0
CATEGORY: 車中泊旅行
CATEGORY: 九州編
CATEGORY: 2021年
DATE: 2021/04/17 19:56:29
BASENAME: 20210417195629
-----
BODY:
<!-- wp:paragraph -->
<p><strong>2021年04月17日 19:56:29</strong></p>
<!-- /wp:paragraph -->
-----
BODY:
<!-- wp:paragraph -->
<p>ねこのぐうたんなんだにゃ</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>久しぶりの長期車中泊。</p>
<!-- /wp:paragraph -->
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】dsc_0432_20210417172201.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>今回は九州まで行こうと思ってるんだにゃあ(=゚ω゚=)</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>出発だにゃん(*´∇`)ノ</p>
<!-- /wp:paragraph -->
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】dsc_0492.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>ゆっくりゆっくりの旅。</p>
<!-- /wp:paragraph -->
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】dsc_0446.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>水汲みからスタート!</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>柿田川湧水公園に到着したにゃん。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>柿田川の湧水は、約1万年前富士山の噴火の際に流れ出した三島溶岩流の中を降った雨雪が地下水となって通り抜け、その溶岩流の南端である清水町で地上に湧き出たんだにゃ。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>湧水量は一日100万トンにもなるんだにゃん。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>水温は1年を通じて15度を保っているんだにゃん。</p>
<!-- /wp:paragraph -->
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】dsc_0457.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】dsc_0455.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>水汲みに次々とやってきていたんだにゃあ!</p>
<!-- /wp:paragraph -->
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】dsc_0491.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>汲みたての湧水はおいしかったんだにゃ(´∀`*)</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>今日の宿泊の道の駅へ向かうんだにゃん!</p>
<!-- /wp:paragraph -->
-----
EXTENDED BODY:
-----
EXCERPT:
-----
KEYWORDS:
-----
--------一方、2021年のココログ記事をMovable Type形式にエクスポートしたフォーマットです。
AUTHOR: ぐうたん
TITLE: 出発 !(1日目①)
STATUS: Draft
ALLOW COMMENTS: 1
CONVERT BREAKS: 0
ALLOW PINGS: 0
CATEGORY: おすすめサイト
CATEGORY: ペット
CATEGORY: 旅行・地域
CATEGORY: 日記・コラム・つぶやき
CATEGORY: 趣味
DATE: 04/17/2021 19:56:29
-----
BODY:
<p>ねこのぐうたんなんだにゃ[E:#x266A]</p>
<p><span style="font-size: 1.6rem;">久しぶりの長期車中泊。</span></p>
<p><a href="https://xxxxxx.cocolog-nifty.com/photos/uncategorized/dsc_0432_20210417172201.jpg" target="_blank" rel="noopener"><img src="https://xxxxxx.cocolog-nifty.com/blog/images/dsc_0432_20210417172201.jpg" alt="Dsc_0432_20210417172201" width="300" height="400" /></a></p>
<p><span style="font-size: 1.6rem;">今回は九州まで行こうと思ってるんだにゃあ(=゚ω゚=)</span></p>
<p><span style="font-size: 1.6rem;">出発だにゃん(*´∇`)ノ</span></p>
<p><a href="https://xxxxxx.cocolog-nifty.com/photos/uncategorized/dsc_0492.jpg" target="_blank" rel="noopener"><img src="https://xxxxxx.cocolog-nifty.com/blog/images/dsc_0492.jpg" alt="Dsc_0492" width="300" height="225" /></a></p>
<p>ゆっくりゆっくりの旅。</p>
<p><a href="https://xxxxxx.cocolog-nifty.com/photos/uncategorized/dsc_0446.jpg" target="_blank" rel="noopener"><img src="https://xxxxxx.cocolog-nifty.com/blog/images/dsc_0446.jpg" alt="Dsc_0446" width="300" height="300" /></a></p>
<p>水汲みからスタート!</p>
<p><span style="color: #222222; font-family: Meiryo, 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif; letter-spacing: -1px;">柿田川湧水公園に到着したにゃん。</span></p>
<p><span style="color: #222222; font-family: Meiryo, 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif; letter-spacing: -1px;">柿田川の湧水は、約1万年前富士山の噴火の際に流れ出した三島溶岩流の中を降った雨雪が地下水となって通り抜け、その溶岩流の南端である清水町で地上に湧き出たんだにゃ。</span></p>
<p><span style="color: #222222; font-family: Meiryo, 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif; letter-spacing: -1px;">湧水量は一日100万トンにもなるんだにゃん。</span></p>
<p><span style="color: #222222; font-family: Meiryo, 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif; letter-spacing: -1px;">水温は1年を通じて15度を保っているんだにゃん。</span></p>
<p><a href="https://xxxxxx.cocolog-nifty.com/photos/uncategorized/dsc_0457.jpg" target="_blank" rel="noopener"><img src="https://xxxxxx.cocolog-nifty.com/blog/images/dsc_0457.jpg" alt="Dsc_0457" width="300" height="225" /></a></p>
<p><a href="https://xxxxxx.cocolog-nifty.com/photos/uncategorized/dsc_0455.jpg" target="_blank" rel="noopener"><img src="https://xxxxxx.cocolog-nifty.com/blog/images/dsc_0455.jpg" alt="Dsc_0455" width="300" height="400" /></a></p>
<p>水汲みに次々とやってきていたんだにゃあ!</p>
<p><a href="https://xxxxxx.cocolog-nifty.com/photos/uncategorized/dsc_0491.jpg" target="_blank" rel="noopener"><img src="https://xxxxxx.cocolog-nifty.com/blog/images/dsc_0491.jpg" alt="Dsc_0491" width="300" height="225" /></a></p>
<p>汲みたての湧水はおいしかったんだにゃ(´∀`*)</p>
<p>今日の宿泊の道の駅へ向かうんだにゃん!</p>
-----
EXTENDED BODY:
-----
EXCERPT:
-----
KEYWORDS:
-----
--------2015年の記事とはかなり異なります。まず、問題だった <div></dib>で囲まった大きな1つのブロックは存在しません。また、文章は<span></span>で囲まれており、画像はCSSクラスの指定(class=”image-embed”)もありません。新たに2021年用の正規表現を考える必要はありますが、2015年に比べ、パターン化されていますのでやりやすいと思います。
正規表現(ココログ2021年⇒ブロックエディタ)
『⇒』の左側が『置換前文字列』で、右側が『置換後文字列』です。置換には順番がありますので上から番号の順で置換を行います。

2021年の記事は、2015年の記事と違い、統一感がありました。一斉置換を行ったものをWordPressに取り込んでも「クラシック」と表示される箇所は1か所もなく、ココログサーバーアプリの改善を感じられました。
①\n⇒甑
②(DATE: ((\d{2})/(\d{2})/(\d{4}) (\d{2}):(\d{2}):(\d{2})).*?)(BODY:)⇒DATE: $5/$3/$4 $6:$7:$8甑BASENAME: $5$3$4$6$7甑-----甑BODY:甑甑<p><strong>$5年$3月$4日 $6:$7:$8</strong></p>
③(CATEGORY:.*?)(DATE:)⇒CATEGORY: 車中泊旅行甑CATEGORY: 九州編甑CATEGORY: 2021年甑DATE:
④甑⇒\n
⑤^.*https://.+/([^/]+\.(?:jpg|jpeg|png)).*$⇒\n<!-- wp:image -->\n<figure class="wp-block-image"><img src="https://【画像ファイルのURI】$1" alt="" /></figure>\n<!-- /wp:image -->\n\n
⑥<span[^>]*>(.*?)<\/span>⇒$1
⑦<p>\s*</p>⇒(未入力)
⑧<p\s+style="[^"]*">⇒<p>
⑨^.*<p>(.*?)<\/p>.*$⇒\n<!-- wp:paragraph -->\n<p>$1</p>\n<!-- /wp:paragraph -->\n
⑩\[E:#x([0-9A-Fa-f]+)\]⇒&#x$1;
⑪STATUS: Publish⇒STATUS: Draft
※(未入力)は入力しないという意味です。※正規表現は、サクラエディタを使用しています。また、実際のエクスポートファイルには指定した期間のすべての記事が含まれていますが、ここでは1記事だけの説明をします。
①④改行コードを含む文字列の置換(裏技)
①\n⇒甑
④甑⇒\nサクラエディタの正規表現は、通常の方法では改行を含んだ文字列を置換することができません。そのため、改行を一旦記事に存在しない文字「甑(※)」に変換(①)し、「甑」を含む置換をすることで目的の置換を行います。その後、「甑」を元の改行に戻せば、改行を含む文字列の置換ができるのです(④)。
②投稿日時の表示&投稿日時スラッグ設定
②(DATE: ((\d{2})/(\d{2})/(\d{4}) (\d{2}):(\d{2}):(\d{2})).*?)(BODY:)⇒DATE: $5/$3/$4 $6:$7:$8甑BASENAME: $5$3$4$6$7甑-----甑BODY:甑甑<p><strong>$5年$3月$4日 $6:$7:$8</strong></p>DATE: 04/17/2021 19:56:29
-----
BODY:⇓
DATE: 2021/04/17 19:56:29
BASENAME: 20210417
-----
BODY:
<!-- wp:paragraph -->
<p><strong>2021年04月17日 19:56:29</strong></p>
<!-- /wp:paragraph -->
※置換イメージ:実際の置換では改行が改行マーク(甑)に変わっています。記事の冒頭に投稿日時を表示する置換と、スラッグ(URLの識別子)に投稿日時を設定する置換を一度に行っています。
『ココログ2015年⇒WordPressブロックエディタ用 ⑤投稿日時の表示&投稿日時スラッグ設定』と同じような置換ですので、詳しくは、そちらを参照してください。
③ココログカテゴリ⇒WordPressに作成したカテゴリ
③(CATEGORY:.*?)(DATE:)⇒CATEGORY: 車中泊旅行甑CATEGORY: 九州編甑CATEGORY: 2021年甑DATE:CATEGORY: 旅行・地域⇓
ATEGORY: 車中泊旅行
CATEGORY: 九州編
CATEGORY: 2021年ココログのカテゴリからWordPressのカテゴリに変更するための置換です。カテゴリ内容や改行がコード(甑)になっているところは違っていますが、基本的には『ココログ2015年⇒WordPressブロックエディタ用 ⑭~⑮メタ情報の変更』と同じような置換ですので、詳しくは、そちらを参照してください。
⑤画像ブロックURLリンクの変更
⑤^.*https://.+/([^/]+\.(?:jpg|jpeg|png)).*$⇒\n<!-- wp:image -->\n<figure class="wp-block-image"><img src="https://【画像ファイルのURI】$1" alt="" /></figure>\n<!-- /wp:image -->\n\n
※(?:jpg|jpeg|png)は、括弧を使っていますが、”(?”は非キャプチャグループといって、キャプチャグループとして扱いません。つまり、バックリファレンスは生成されません。<p><a href="https://xxxxxx.cocolog-nifty.com/photos/uncategorized/dsc_0432_20210417172201.jpg" target="_blank" rel="noopener"><img src="https://xxxxxx.cocolog-nifty.com/blog/images/dsc_0432_20210417172201.jpg" alt="Dsc_0432_20210417172201" width="300" height="400" /></a></p>⇓
<!-- wp:image -->
<figure class="wp-block-image"><img src="https://【画像ファイルのURI】/dsc_0432_20210417172201.jpg" alt="" /></figure>
<!-- /wp:image -->まず、正規表現のキャプチャグループを使って日付を取り出しています。キャプチャグループは、括弧 () を使って部分的にパターンマッチした文字列を扱う機能です。括弧 () 内のマッチ文字列は、外側の括弧から左順に $1、$2 といったバックリファレンスとして利用できます。⑤の検索条件であれば、⇒より左側の文字列が $1 としてバックリファレンスできるようになります。
$1:([^/]+\.(?:jpg|jpeg|png))
⇒dsc_0432_20210417172201.jpg【画像ファイルのURI】は、先ほどココログからインポートした画像ファイルのURI(画像ファイル名を除いたURI)を指定します。具体的には、『ドメイン名』+『/wp-content/uploads/』+『配下に作成したフォルダ名』です。
私の場合はマルチドメインですので、『配下に作成したフォルダ名』は、以下に示すような『/sites/n/』配下に作成した『2021』になります。
【画像ファイルのURI】:『変換先のドメイン名』/wp-content/uploads/sites/n/2021】
例:https://変換先のドメイン名/wp-content/uploads/sites/n/2021/dsc_0432_20210417172201.jpg⑥インラインスタイル<span・・・ ></span>の削除
⑥<span[^>]*>(.*?)<\/span>⇒$1<p><span style="font-size: 1.6rem;">久しぶりの長期車中泊。</span></p>⇓
<p>久しぶりの長期車中泊。</p><span style=”font-size: 1.6rem;”>といったインラインスタイルは、実際の表示には影響しますが、ブロックエディタでは正しく認識されず、クラシックと表示されます。また、WordPressではテーマ全体でスタイルが管理されているため、可能な限りインラインスタイルで異なるスタイルを設定することは避けるべきです。私(妻)の場合、このスタイルはあまり重要でないと判断して削除しました。
⑦中身の無い<p></p>の削除
⑦<p>\s*</p>⇒(未入力)<p></p>
<p> </p>⇓
ココログでブログを作成する際、文字を入力しようとしてやめた場合など、空の <p></p> タグが残ることがあります。また、スペースやタブだけの内容も残る可能性もあります。中身の無い記事は不要ですので削除しています。
⑧段落ブロック内に指定している style の削除
⑧<p\s+style="[^"]*">⇒<p><p style="font-size: 16px;">1時間無料なんだにゃあ。</p>⇓
<p>1時間無料なんだにゃあ。</p>段落ブロック内に style を指定することはできないため、タグ内に指定している style を削除しています。もし style を指定するのであれば、カスタム HTMLブロック内で使用しますが、WordPressの場合、デスクトップ、モバイル、スマートフォンなど、さまざまなデバイスでの表示を考慮し、文字のスタイルなどはテーマによって一元管理されています。そのため、1つ1つの記事にスタイルを指定することは推奨されていません。
⑨記事文章を段落ブロック<!– wp:paragraph –>で囲む
⑨^.*<p>(.*?)<\/p>.*$⇒\n<!-- wp:paragraph -->\n<p>$1</p>\n<!-- /wp:paragraph -->\n<p>久しぶりの長期車中泊。</span></p>⇓
<!-- wp:paragraph -->
<p>久しぶりの長期車中泊。</p>
<!-- /wp:paragraph -->⑦で中身のない <p></p> タグを削除していますので、残っているのは中身のある <p></p> タグのみです。さらに、ブロックエディタで指定できない文字のスタイルを⑧で削除しています。私(妻)の場合、残りはすべて <p></p> タグで囲まれた記事の本文です。ブロックエディタでは、記事を段落ブロックで囲まなければ認識されませんので、すべての記事を段落ブロックで囲むように変換しています。もし記事が連続している場合、記事を一つの大きな段落ブロックにまとめた方が良いのですが、正規表現の一括置換の場合、記事が連続しているかどうかの判断が難しいため、それぞれを独立した段落ブロックとしています。
⑩(♪♨)等の特殊文字の変換
⑨\[E:#x([0-9A-Fa-f]+)\]⇒&#x$1;<p>ねこのぐうたんなんだにゃ[E:#x266A]</p>⇓
<p>ねこのぐうたんなんだにゃ♪</p>ココログからエクスポートしたMovable Type形式の『[E:#x266A]』は文字『♪』です。本来表示できるUnicodeコードの表現は『♪』です。このままでは表示形式が違っているため、そのまま[E:#x266A]が表示されてしまいます。そのための形式変換をしています。
⑪公開メタ情報の変更
⑩STATUS: Publish⇒STATUS: DraftSTATUS: Publish⇓
STATUS: Draft記事を『下書き』に変更する置換です。ココログからエクスポートした記事で公開(Publish)だったものは、そのままWordPressにインポートするとインポートと同時に公開されてしまいます。私は公開する前にチェックをしたいので一旦下書き(Draft)にしてからインポートする予定です。
記事を下書きにすると後で公開しなければなりませんが、記事の数が多くても問題ありません。20記事までなら、後ほど紹介するWordPressの一括操作でまとめて公開することができます。
5.記事をインポート(ローカル⇒WordPress)
ココログ記事のフォーマット変換が完了したら、いよいよ記事のインポートです。
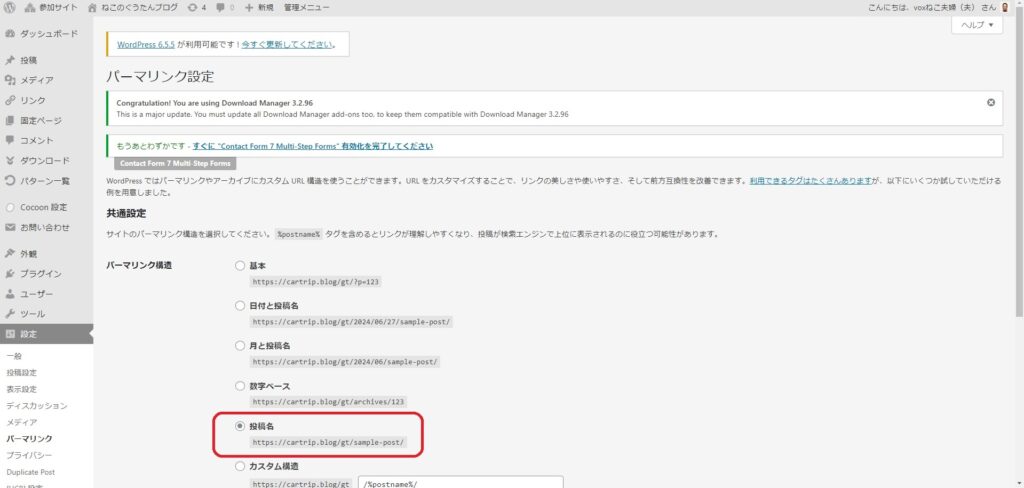
その前に、パーマリンク設定を確認しておきましょう。WordPressの管理画面を開き、[設定]-[パーマリンク]をクリックして『パーマリンク構造』を確認をします。

Movable Type形式の『BASENAME:』で設定した値が『投稿名』に置き換わります。私は『BASENAME:』には投稿日時を設定しました。『ドメイン名+投稿日時』をパーマリンク(スラッグ)にしたいので『投稿名』を選択しています。
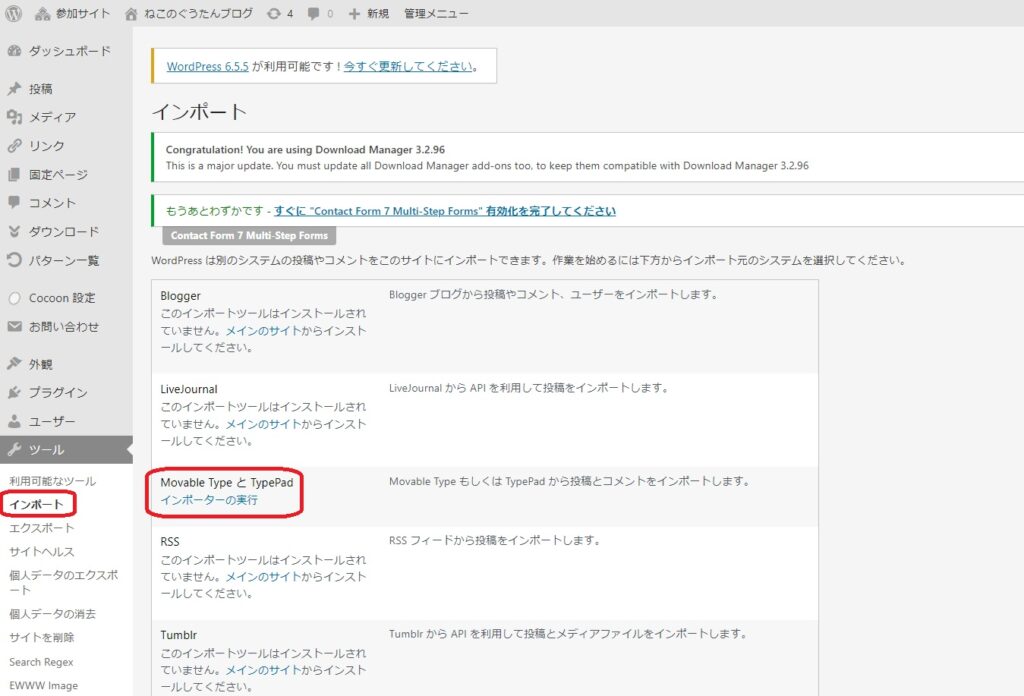
次にインポートです。まず、wordpress管理画面の[ツール][インポート]から『Movable Type と TypePad』の[インポーターの実行]をクリックします。

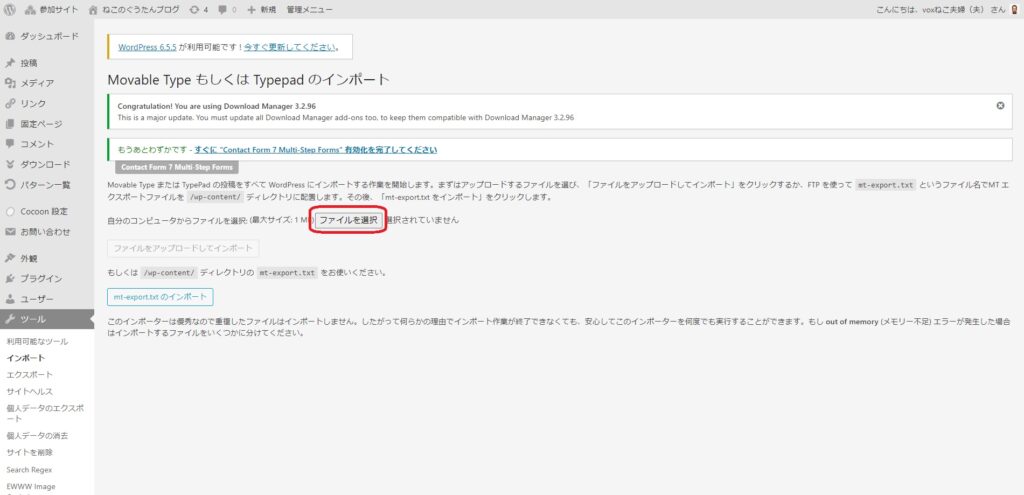
[ファイル選択]をクリックして、ブロックエディタ用にフォーマット変換したファイルを選択します。

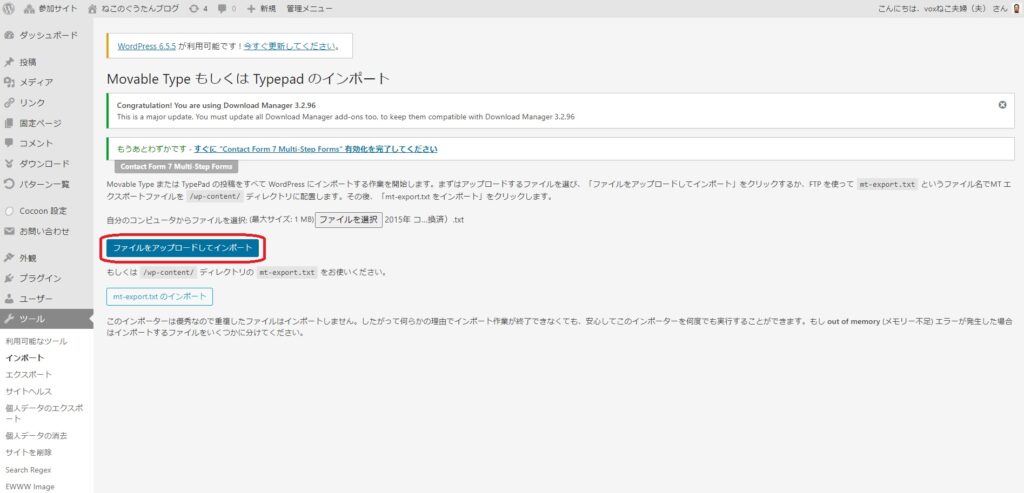
[ファイルをアップロードしてインポート]をクリックします。


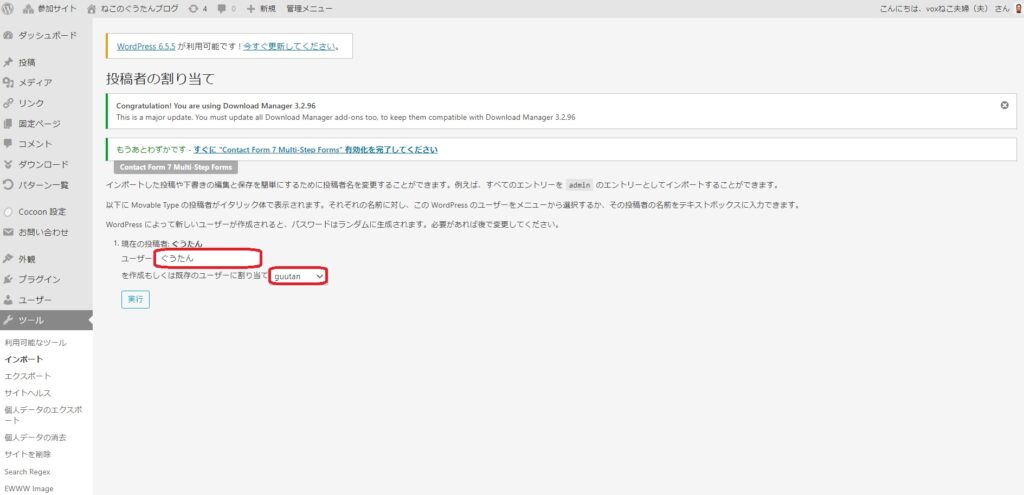
インポート元ユーザーにMT形式で指定(AUTHOR:ぐうたん)したユーザーを入力し、インポート先であるWordPressのユーザーを選択して[実行]をクリックします。


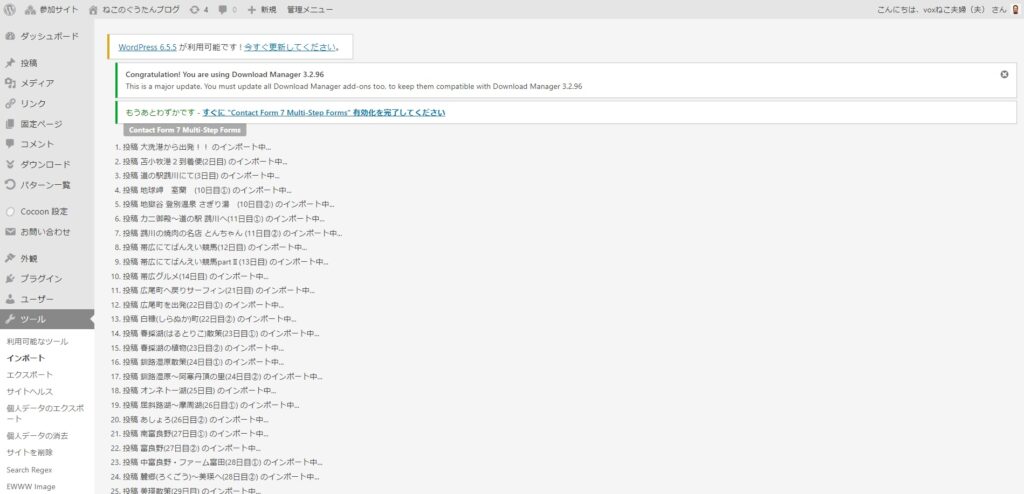
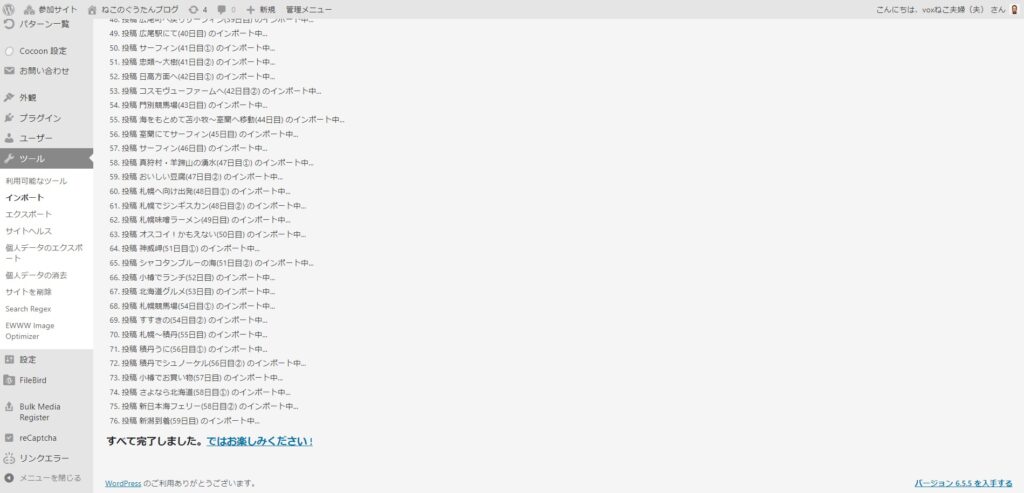
私(妻)の場合、2015年分の76記事が1秒くらいでインポートされました。画像と違って記事のインポートは早いですね。


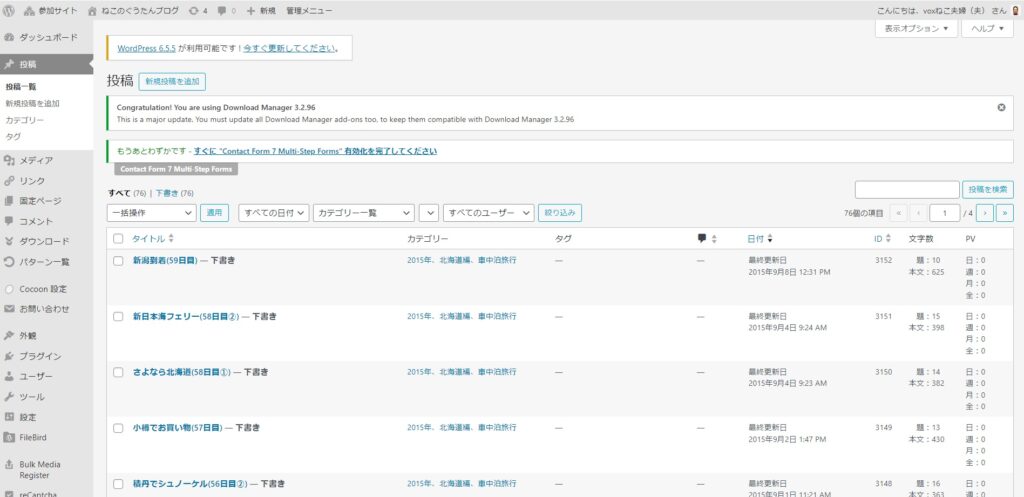
投稿一覧に反映されていることを確認します。
私(妻)の場合、若干の調整が必要でした。正規表現を作成するためのサンプル記事とその他の記事で法則が少し違っていたようで、66記事で不要な</div>タグが含まれていました。</div>タグは、置換で以下のような終了タグ(</p><!– /wp:paragraph –>)に変更されていました。
</p>
<!-- /wp:paragraph -->
-----
EXTENDED BODY:正規表現での置換の問題ではなく。ココログからのエクスポートファイル自体に</div>タグが1つ多く存在していたので、2015年のココログでブログを編集した際に、なんらかの原因で</div>タグだけが残ってしまうココログWebアプリの不具合だと思います。この</div>タグが残っていても、問題無く表示されますが、ブロックエディタで『クラシック』と表示されてしまうのが嫌なため、すべてやりなおしました。
このように、2015年のココログのWebアプリには、少し問題があるようですので、多少のカスタマイズが必要かもしれません。しかし、インポートのやり直しは、すべての記事を一旦削除してから再度インポートするだけですので簡単にやりなおすことができます。
6.記事を公開する
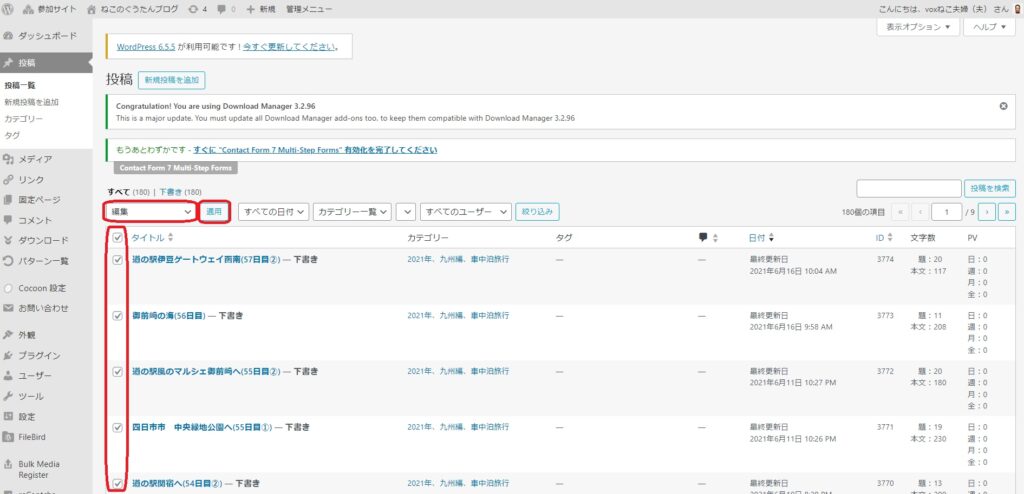
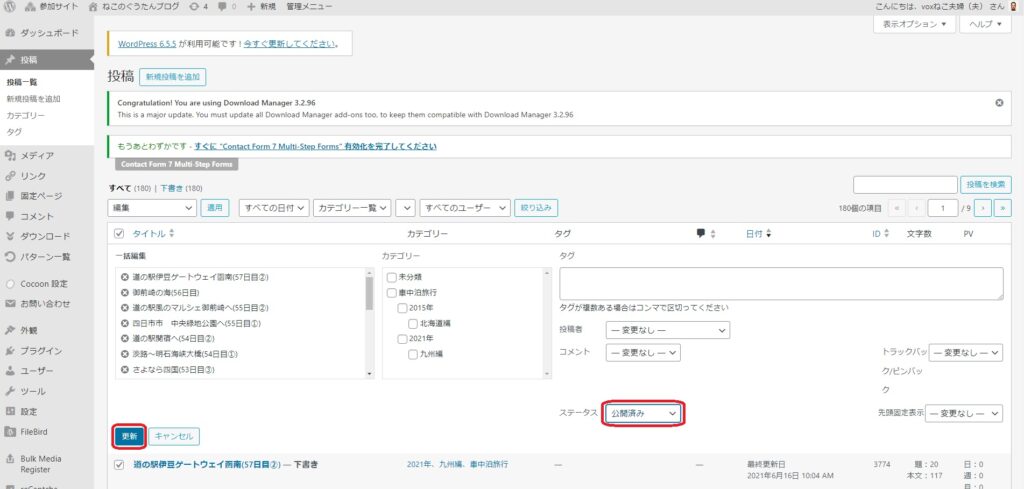
WordPressには、標準で20記事までまとめて公開できる機能があります。その機能をご紹介いたします。まず、公開したい記事の左にあるチェックマークをクリックします。(タイトルをクリックするとすべて選択できます)その後、見出しの上にある操作メニューの左側を「編集」に設定し「適用」をクリックします。

以下のような、メタ情報の一括操作画面が表示されますので、『ステータス』を『公開』にして『更新』をクリックします。

チェックマークで選択した記事が一括で公開されます。
エラー&Tips
記事の区切りと最終記事の取り込み方法
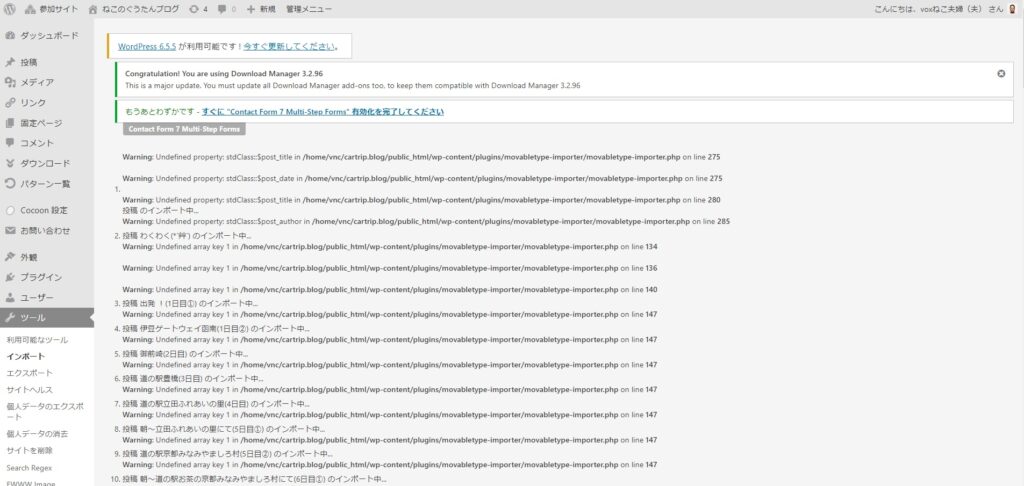
この後、私は2021年の記事も同様にインポートしましたが、以下のようなワーニングが表示されてしまいました。

ワーニングの概要は以下のとおりでしたが、記事自体は問題なくエクスポートされていました。
- エクスポートしたMovable Type形式に多少の違いがある
- エクスポートしようとしているユーザーアカウントが一致していない
このワーニングが出る原因は、先頭記事に記事の区切りがあることでした。記事と記事の区切りである『——–』が先頭行にあると、上記のようなワーニングが表示されるようです。インポートのプラグインは、『——–』を読み込む前までを1つの記事と認識するようです。そのため、先頭に『——–』があると、中身が何もない記事からMovable Type形式とユーザーアカウントを取得しようとして、nullか空文字を取得し、正常な記事のユーザーと異なる、といったワーニングのようです。当然ですが、最後の記事の終わりに『——–』が無いと、最後の記事が読み込まれません。
⇐ 先頭に『--------』があるとワーニングが表示される
前の記事
-----
--------
次の記事
-----
-------- ⇐ これが無いと最後の記事が取り込まれません。
補足
ここまでお読みいただき、ありがとうございます。これからは私の趣味についてお話します。もしよろしければ、もうしばらくお付き合いください。
この道具は、使い古された緑茶や前茶を煎って、手で振りながら強火で1分ほどでほうじ茶にするための道具です。
通常の使い方ではなく、コーヒー生豆の焙煎に使います。妻と週末に飲むために、毎週月曜日に10分だけ費やしています。


不器用な男性は、労力を通じて感謝や愛情を表現します
コーヒー豆を焙煎すると、そのおいしさがピークに達するのは焙煎後約5日目くらいだと言われています。一般的には、焙煎後3日から14日の間が最も美味しい期間とされています。週末に消費する分としては、約60g(約6杯分)が適量です。
私は以前はブルーマウンテンやエメラルドマウンテンのような酸味のある豆が好みでしたが、最近は高価で手が届かなくなりました。酸味のある豆の中で、手ごろな価格で手に入る代表がモカです。モカは広く知られているため、価格が比較的安定しているでしょう。私の好みの豆には及びませんが、モカも非常においしい豆の一つです。
たまには贅沢に、最高級グレードのG1を試してみませんか?少量でも手ごろな価格で入手できると思います。
1杯あたりの価格は約10gで50~60円ほどです。G1のモカをこの価格で味わえるのは本当にお得です。財布に厳しい妻も大満足です。

なんだか、コーヒーが飲みたくなってきたわ。
最後まで読んでいただき、ありがとうございました。















コメント